Ordering Lesson Pages (With BU Navigation)
The BULB Lesson Page custom post type uses a hierarchical alignment. This means that users can set the order of lesson pages. These instructions are specifically targeted towards users at Boston University who have the BU Navigation plugin installed and enabled. BU Navigation is already enabled on www.bu.edu, www.bumc.bu.edu, and sites.bu.edu domains.
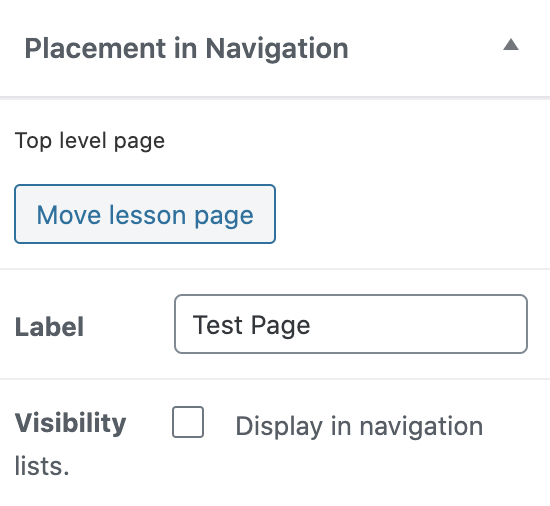
The BU Navigation Plugin replaces the typical Parent/Child Page Attributes designations with an easy-to-use drag and drop interface. When editing your BULB Lesson Page, in the right-hand sidebar look for “Placement in Navigation” under Document settings.

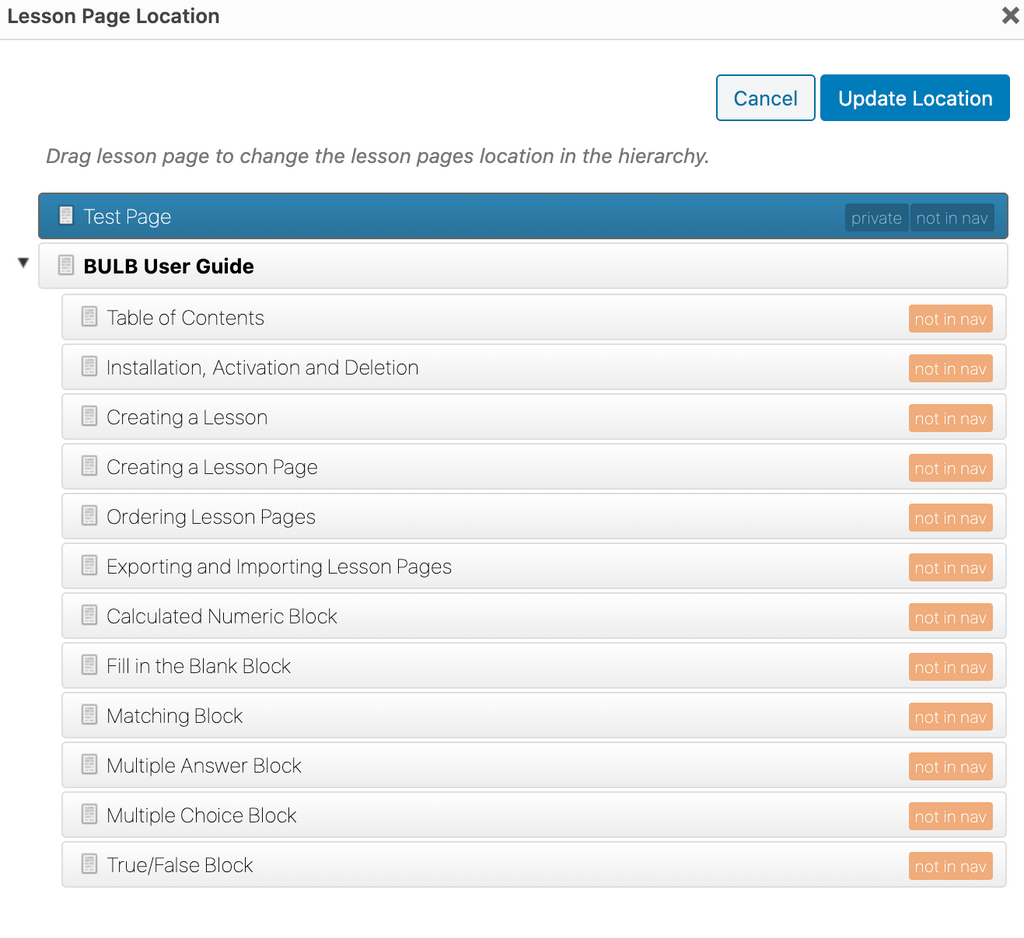
Here you can specify a label for your page and choose visibility settings (whether or not it will appear in the site navigation). You can also click the “Move lesson page” button to open a pop-up window where you have greater control over the navigation order and the designation of parent and child pages. You will also need to check “Display in Navigation” for your BULB lesson page to appear in the sidebar navigation.

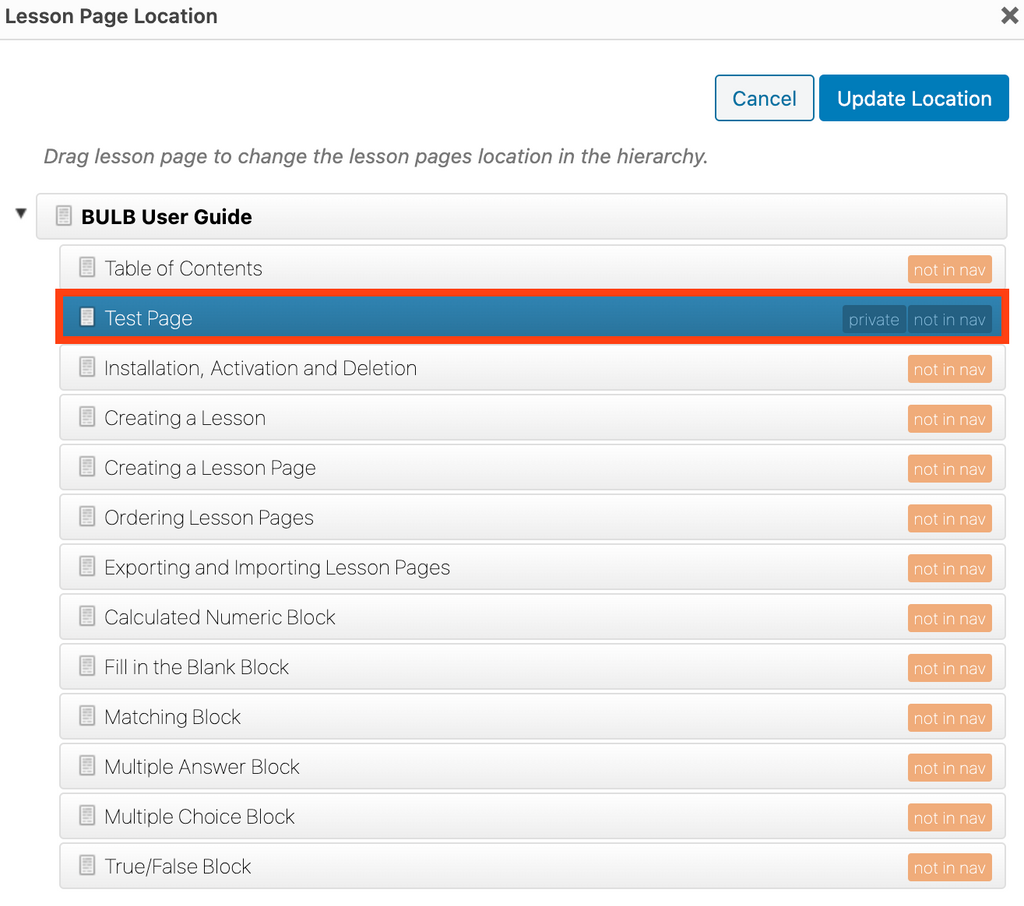
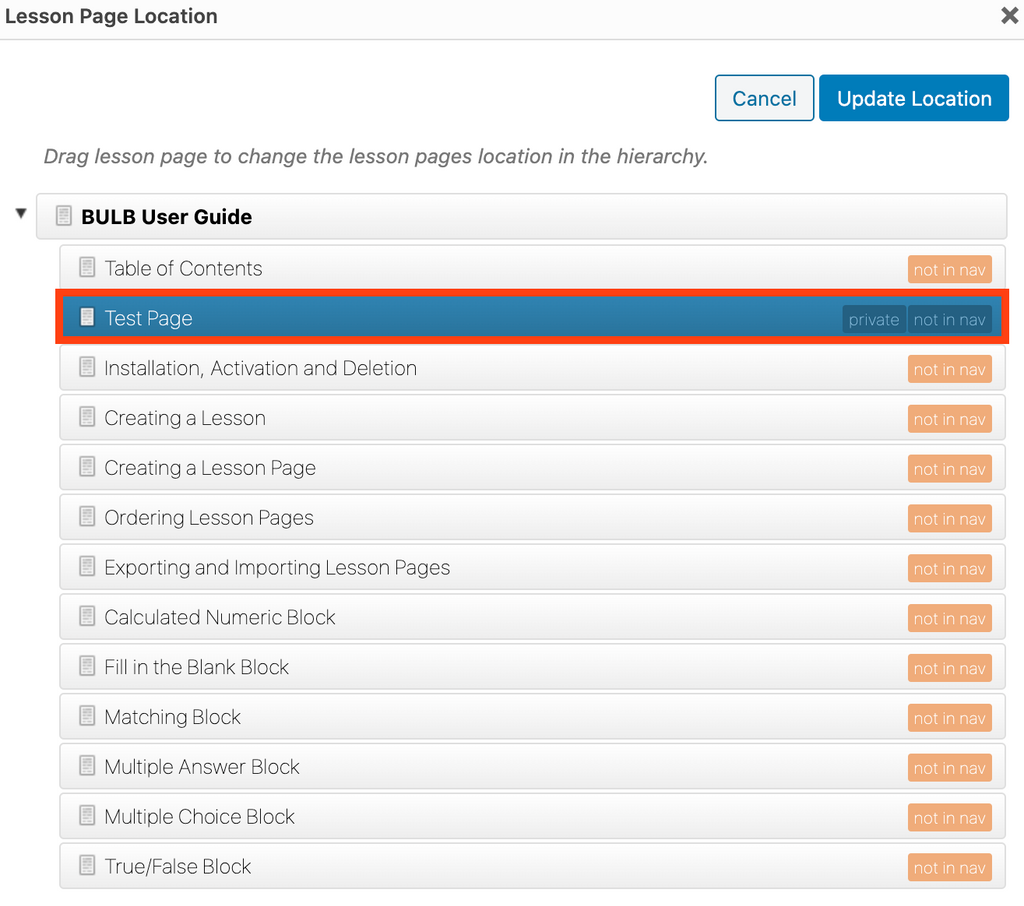
In this interface you can drag and drop all pages in a lesson in the order you desire. In this next figure, for example, we have moved “Test Page” into the “BULB User Guide” navigation between “Table of Contents” and “Installation, Activation, and Deletion.”

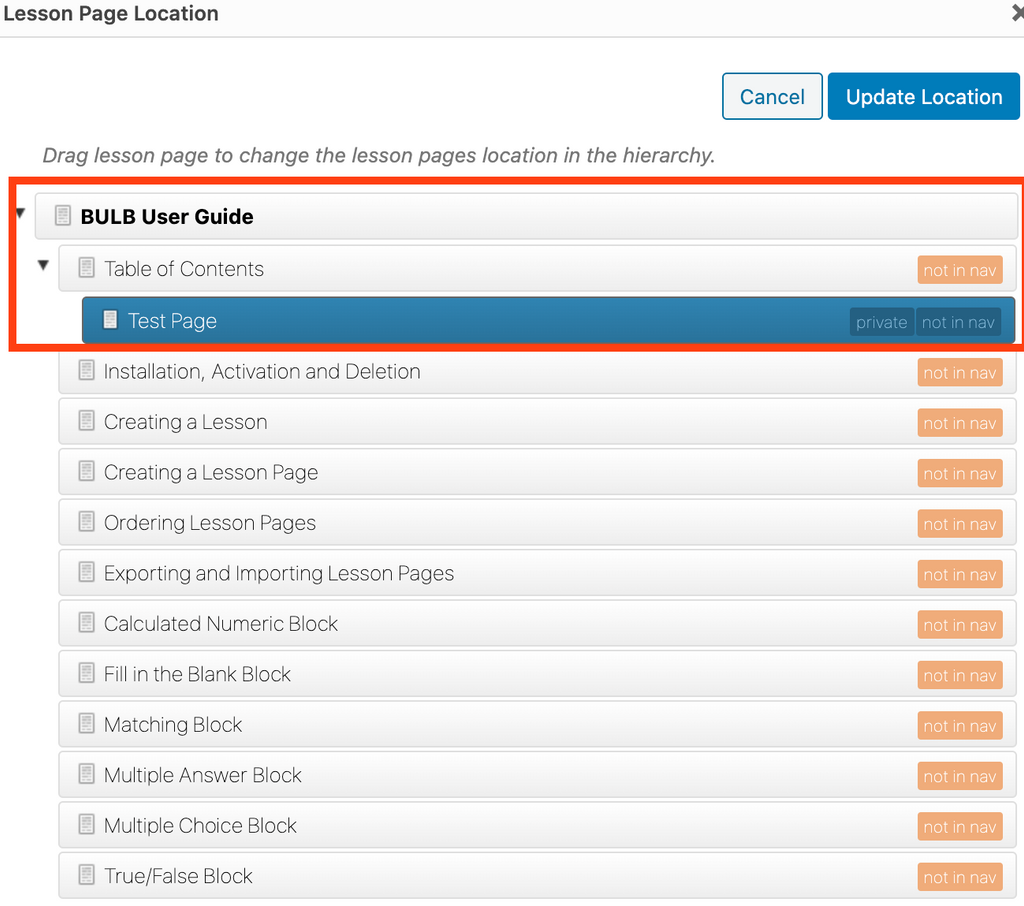
Users need to make sure to drag their page in between the two pages they want to appear before and after it. If you drag a page onto another page, you will designate your page as a child page. For example, in this next figure, we dragged the “Test Page” on top of “Table of Contents,” making it a child page of “Table of Contents” instead of a page between “Table of Contents” and “Installation, Activation, and Deletion.”

For BULB Lessons, it is often recommended to keep all BULB Lesson Pages at the same level in the navigation instead of nesting too many child pages within the navigation. This way you have fine-grained control over the specific sequence of pages users access. Please note, although WordPress allows multiple hierarchy levels, this version of BULB only utilizes two levels, the Parent and 1st Child. In the above example, “BULB User Guide” would be the Parent Page (and first page of the lesson) and each subsequent page from “Table of Contents” to “True/False Block” have been designated as 1st Child Pages. Therefore, in the above figure, “Test Page” would not appear in the BULB navigation. Instead, try to format your BULB Pages like this:

When you are finished ordering your pages, but sure to click “Update Location” in the Navigation pop-up. This will take you back to the page editor. Click “Update” to save changes to your current BU Lesson Page.